How To Reduce Image Size In Photoshop Without Losing Quality
In this tutorial, I'one thousand going to accost some things that a lot of people don't know. How to resize an epitome in Photoshop and go along the best quality. Here is what I'one thousand going to cover.
I am using Photoshop CC, withal the nuts use to every version of Photoshop, although the resize dialog box and options are a chip newer in CC. Don't forget to cheque out the video for a full walk through and await at the written info below for more details or specific topics.
How to resize an epitome in Photoshop for best quality. Best settings for resizing, enlargements and reductions of image sizes in Photoshop. Ultimate guide to resizing
First of all, I created a exam image. This contains, fine lines, thicker text, fine curved lines, gradients and an paradigm and then you lot tin see the results on different types of images. Grab the paradigm right hither to exam for yourself. (correct click and save the image beneath).

How to resize an epitome in Photoshop
Information technology's very easy to resize an epitome. Cull Image>Image Size
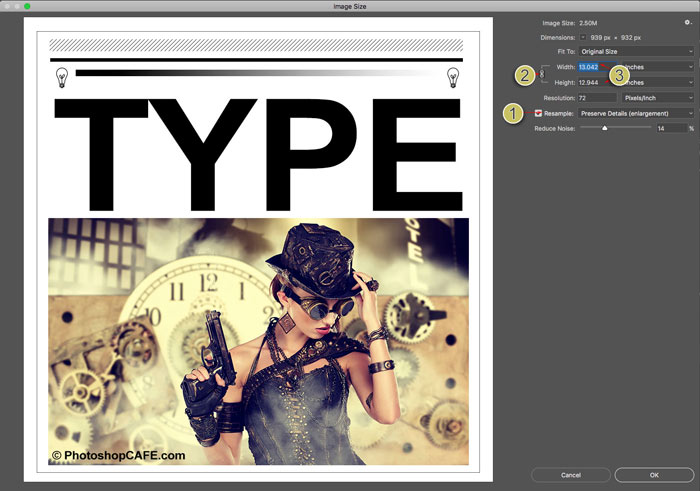
You lot will meet this dialog box.

- Brand sure resample is turned on
- Plow on the chain link if you lot want the width and meridian to change together. If non, turn off the concatenation so that you tin can set up your own width and height.
- Choose your new size (y'all can choose choose different measurement units by clicking on "inches")
- press ok
That'south all you need to do to resize your images. Keep reading for more details on how to get the all-time results if you are set up for that info.
How is Resolution really measured?
Without overly complicating things, the resolution is what yous see on screen or in print. On screen you see pixels of lite and in print y'all see dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come from. In an over simplification, you tin can think of them as the same thing, however dots refer to print and pixels are a digital brandish. Many people mistakingly talk about DPI on screen, this is incorrect, but now you will know what they mean. DPI and PPI are both a way to describe resolution .
You have heard the terms hi-resoluton, or low-resolution, or low-res. This means how dense are the pixels (or dots). More than density = more than resolution, or particular. If at that place is not plenty resolution (epitome isn't big enough) then you will see a noticeable softness to the image, or even jaggies (also called pixelization). Too much resolution, won't affect the epitome brandish quality, you will just have an unnecessarily large file. And so let'due south find the best resolution for your needs.

The goal is to continue the quality as close to the original as possible and this article will show to how to exercise that. This is one of the large things that separate the pros from the amateurs, the quality of the final images.
Digital Resolution explained
Every screen has a native resolution, maybe its 750 x 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 square pixels fit into i square inch of the display to perfectly match the screen size. But a better way to measure out screen resolution is with overall pixels.
- For example many monitors (Hard disk drive) are 1920 pixels across by 1080 pixels high. 1920×1080.
- 4K (Ultra HD) is 3840 x 2160.
- A Canon 5d Mk4 camera is approx. 30 Megapixels (Mega = a million pixels). 6720 x 4480 pixels (6720×4480 = 30,105,600 pixels).
Print Resolution explained
Print is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial printing). If y'all take more dots in a foursquare inch, yous volition have more than resolution or item in your print. Typical impress resolution is 300dpi (some inkjet printers impress better at 360 or 240 for case, await at your specs). This ways that there are 300 dots of ink per square inch or printed textile. If your image is less, it will expect soft, if its larger, there is no benefit as a printer can't print beyond its maximum resolution. Ok, how to tell if information technology's the correct size?
- In Photoshop cull Image>Epitome size
- Turn OFF resample.
- Enter your target resolution into the Resolution filed, in this case 300ppi (if you are targeting 300 DPI, PPI is the digital equivalent)
You will now see that a 939 x 932 pixel image can print at 3.13 x 3.1 inches and look dainty and sharp at 300ppi/300dpi. If you demand to information technology impress larger you either need to select a larger image or scale the image upward (resample).

The problem with sampling upwards (enlarging) is that you will lose image quality. The larger you make it, the more quality you volition lose. If you need to calibration the paradigm down (reduce) then the quality loss isn't then much as issue, although you may demand to sharpen an paradigm if you shrink information technology too much (more than almost that shortly).
How to describe an image size
If someone asks for an epitome of a certain size, merely saying "four×half dozen inches" or "at 300dpi" doesn't give you enough information. Sometimes people even go as far equally to say "300 dpi at 12Mb," this doesn't assist either because the file size doesn't really have begetting on the physical size of an image because file compression and file type all event this. What you need to know id one of two things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For case, four×6 inches at 300DPI/300PPI. (Encounter how to crop to an verbal size and resolution)
Resizing an Image and Photoshop Interpolation
When yous change the size of the image, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw away when you scale down. Information technology likewise needs to know how to create pixels when scaling up. This process is calledresampling. When yous calibration an image even past a single pixel, the entire prototype is resampled or rewritten. This is why creating the epitome at the correct size in the first place is great. However, don't fear, Photoshop does a actually keen job of resampling and many times you will never exist able to come across the difference in quality.
In order to resample, Photoshop has to do some math to know how to recreate pixels. This math is calledinterpolation (in-terpol-ation). Interpolation is important because certain types of interpolation volition give you better results for unlike types of images. I'm going to attempt to keep this equally non-technical in unproblematic language and guide you to the all-time options. There were originally iii types of interpolation in Photoshop (here is a not-scientific manner for you to wait at them).
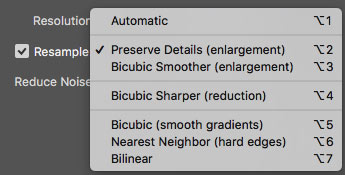
- Nearest neighbor – Think of this equally looking at the nearest pixel and matching its colour and tone.
- Bi-linear – Think of this every bit looking at the 4 surrounding pixels and finding the average
- Bi-Cubic – like looking at the xvi surrounding pixels and finding an average. But giving more than weight to the 8 closest pixels.
Typically bi-linear is best for line fine art and simple graphics, where are bi-cubic is best for photos and graphics containing gradients, simply look, information technology doesn't finish here.

Adobe added 2 more types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring back lost details while reducing a file
(Run into what features were added in which versions of Photoshop in our gratuitous superguides)
There are 2 more options what are they?
Automatic (Photoshop CS6) , it selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and information technology chooses BiCubic Sharpener when reducing images. Automatic is easiest most of the time, only keep reading considering it might non best the best pick all the time.
Stair Step Interpolation
There is a "secret squirrel handshake" for experienced Photoshop users "in the know." This secret is ofttimes credited to Fred Miranda, for discovering the stair step interpolation. It works like this, when yous enlarge or reduce an epitome, rather than but jump to the final amount, scale it up or down at 10% at a time. Yous volition encounter a marked improvement in your image sharpness and concluding quality IF you lot are using CS6 or the older interpolation algorithms.
All the same, on testing I take institute that Preserve Details produces the aforementioned result equally stair footstep and I hazard a guess that some of that is congenital into the newest algorithm. This was one of the unsung heroes in the first release of Photoshop CC.
Ok Colin, enough! Which is the best resizing method to employ?
Ok, this is where the rubber hits the route and it'south a skilful time for you to open the examination image into Photoshop and exam for yourself. Yous can besides encounter me test it on the video above.
I accept found for upscaling that Preserve Details works actually well for for many images, specially line fine art and graphics images (although for simple line fine art, sometimes bi-linear yields better results). However, sometimes for photographs bi-linear smoother can produce a more natural (although softer) results which has less halos and artifacts. You can always use some sharpening to the result. The results depend on how much you are scaling up the paradigm and also how detailed the image is vs large gradient areas such as skies in photos. And then, don't just reach for auto. Try a couple of variations to run into if you can coax better results out of Photoshop, sometimes yous can.
Understanding resolution
Check out this article I made that explains resolution. Its a simple explanation of why describing a images as 300DPI, 72dpi etc doesn't hateful anything.
Tips for scaling images in Photoshop
Ok, if you are still reading you are either a bit more advanced, or hungry to larn all you lot can. When y'all are scaling upwardly or down images hither are some tips to go along in mind.
- Ever view images at 100%, there is no other way to tell the true quality as this is the merely magnification that gives true feedback.
- Consider resizing the image twice, one time for graphics, and some other for photos then combine the results.
- Use resize presets if y'all are scaling images to a set size often
- You tin can utilize Image Processor pro to batch procedure a lot of images. File>Automate>Epitome Processor Pro
- Think the interpolation methods are available for Image Processor Pro, Save For web, export as, as well as resize.
- If you are needing to really enlarge an image look at some 3rd party plugins such as Conflicting Skins Blow upwards or OnOne's perfect resize (formally known equally 18-carat Fractals) whoclaim they tin can scale images up to 1000x and still keep quality.
Thank you for checking out this tutorial / article. Don't forget to subscribe to our mailing listing (on the top right of the toolbar) to exist informed whenever I postal service a new tutorial. I commonly practice a tutorial each week which has BOTH a written and a video component to it for your learning pleasure.
The all-time way to Acquire Adobe Photoshop
If y'all are really wanting to go a practiced grasp of all the goodness in Photoshop, don't waste time with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR most valuable asset. This is why I put together a comprehensive Photoshop class that teaches you A-Z all in 1 place. I beginning started this in Photoshop 5 and accept re-recodred this grade 10 times over the past 17 years, perfecting information technology each time. I believe its the best way to learn Photoshop and thousands of people would agree with me. Accept a look at Photoshop CC forDigital Photographers (It's actually for anyone working with images in Photoshop) Over 100 lessons and 13 hours of valuable inside information. It'due south plain-english then anyone tin can empathize information technology every bit well equally the real-earth techniques used by experienced pros. All the lesson files are included so you can follow along with me, stride by pace. Total 60 coin back. Grab in the instant Download or DVD correct at present.
Thanks guys!
Check out more tutorials on PhotoshopCAFE!
Colin
How To Reduce Image Size In Photoshop Without Losing Quality,
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
Posted by: cotetion1988.blogspot.com


I never knew any of this! I call up some tutorial saying something about Bicubic being a expert choice in many instances, but, that was information technology! LOL Give thanks you very much!
Su
I apologize that a few of the comments accept been deleted. Because of some technical bug I had to reupload this page.. Experience free to repost
Nice
all sites postig topics well-nigh make an paradigm larger, what near it making information technology smaller without losing quality, i still looking for a skilful video or a articl since hours but not luck however -__-
Bicubic sharper for reducing
what I am trying to do is make the image of a lady smaller earlier I identify it on the new back round, and then it looks like it fits the scene, Im not interested in reducing the size of the finished new image on new back circular
whatever thoughts on that subject
I love your vid "how to make a composite "
but my question if I wanted the soccer player to be smaller to fit the back round
HOW
Thank you IN Accelerate
Nich Mast
Printing Ctrl+T and elevate the corner to change the size
The lesson is an eye opening for the beginner like me. Thank you.
I had a query we are now living in responsive era, so the images that we use in spider web are scale upwardly for big screens and the same images are calibration downward on small device and so there an idle option for such situations BiCubic Smoother, Bicubic sharper,etc.
When designing y'all make the image at the largest size it will be needed, the browser will resize information technology from there.
Cheers for explaining the resolution, in such item merely, I got stuck on ane line "If you need to scale the image downward (reduce) then the quality loss isn't so much every bit issue, although yous may need to acuminate an epitome if you shrink it too much (more than most that soon)."I am waiting More about that soon 🙂
Its covered in the resizing an Paradigm section
Bicubic sharper: Sharpens to bring back lost details while reducing a file
Suppose we have to resize single image which has both (small) text and moving picture and the image is scale down on small device and scale upwardly on big device, so is resample the idle option, if aye and then under resample which option to consider Bicubic sharper or Bicubic smoother or Preserve detail ?
Thanks merely i am still facing issue, i created a logo of 1187X360 but my theme have a logo infinite for 260X80, when i relieve for web devices is mistiness.. i am looking for a solution.
regards
MJ
My business is trying to save a panorama of 8 or more images combined, which makes the file QUITE LARGE (+4Gb), sometimes PS won't even let me save the file. What's the best saving method would you suggest for these instances? Thanks in advance for your reply!
Relieve these as PSB format, they can handle larger files
Give thanks you for the assist.
I am inbound a photograph into my first competitive exhibition. The paradigm is a composite of xvi private images stitched together. The combined image dimensions are: 11,124 10 18,719 pixels. I have two tasks to accomplish and I would appreciate your guidance. 1. To submit the prototype for jury, information technology needs to be a maximum of 3mb and the shortest dimension must exist at to the lowest degree 1200 pixels. They will print the image on paper (don't know what kind of paper or the dpi printer setting) for judging. I am guessing I should resize the image to maximize its quality just your comments near the image becoming soft suggests for such a large resizing the sharpening needs could exist pregnant. Do you lot have any suggestions to maximize the quality of this image file beyond the guidance yous have provided? 2. If my prototype is selected, I will demand to print for display at the gallery. My original dimensions would theoretically allow an image of 36″ ten 54″ at 300 ppi. Given the paradigm is stitched do you know if there is whatever chance of the boundaries existence visible if printed at the max? Every bit a stitched image, would I be wise to engage in some prototype reduction to maximize the crispness of the composition? Whatsoever guidance would be profoundly appreciated.
If its stitched properly, at that place shouldn't be any visible seams.
i desire to create a tarpaulin that have a size 9 summit 30 width whats is the all-time resolution?
I would ask the printer who is going to print it, what their specs are, they can vary widely, deepening on materials, blanket, blazon of printing etc.
Hello i'm working on ads so i made one artwork size 1080×1080 and i have to resize this same to more 86 dissimilar sizes like example 200×100, 300×250, 160×600 and more so i'1000 looking for easy way to practice information technology considering now im making all from beginning every each size theres any style i tin can do quick without making from the scratch. thanks for your assistance in accelerate.
use deportment
I'm doing a banner for the front of a counter at one of our facilities, and the dimensions are 134″x58″ (WxH), which is what I set up the image size every bit when I started the projection. Halfway through the project though, I'm getting pretty annoyed with how much the massive file seems to exist slowing down my top of the line Macbook Pro (purchased in 2017). I have never heard the fan run on this thing until now.
I am wondering if I make my layers smart objects, then resize the image down to a more manageable file size, will I then be able to overstate information technology support once information technology is ready to go to the printer without losing quality? I feel similar this should work, specially if I make the current, edited layers smart objects, but kind of want to confirm before I waste material five hours of work…
Make a copy and test information technology, only yous shouldn't lose anything if yous are in smart objects. But test it
Hi Colin, I have an epitome save to a PNG and the quality looks nifty. When the web developer resizes information technology smaller to fit the space provided in our website, the image quality becomes actually poor. Is there a fashion nosotros can keep the quality high?
your freelancer is probably over compressing the paradigm. Perhaps give it to them in the size that'south needed for the final
I wish I would have found your informative website sooner! I take read so many slice meal tutorials and I just go more confused. Such as one recommendation for print was to just utilize 600 DPI for printing whatever photograph! I never heard of this and the way the person described that 600 was the best and using anything else yous were basically a loser in the photography field. Your explanations are clear and easy to follow. Thank you. I will exist following and looking frontward to some of your courses. For certain situations I just demand a refresher on the process.
Nice commodity. From my experience in print production, I take plant that if you first make up one's mind the proper monitor resolution and set that in Photoshop (generally it shouldn't be gear up at 72dpi) viewing your image at print size is a bit more accurate equally to what you will cease upwardly with (since no ane volition ever see your image at 100% monitor size). So for example, I have an Apple Thunderbolt monitor which has a brandish resolution of 2560×1440. If you mensurate the actual width of the screen (in this case 23.4in) and split 2560 by that number you lot go a screen resolution of 109. You then enter this into the screen resolution box under Units and Rulers in Photoshop preferences. And then when yous cull view print size, your epitome should measure exactly to its final print size. In my opinion this is a more accurate manner to determine if your upsampling will expect ok every bit a 100% monitor view shows manner more detail than the homo eye can see at the size the image will be printed.
howdy
I am reducing icon size 24×24 to 16×xvi my file is pixcelate what should i practise to fix this trubble
Use the downsample pick
Hello,
I'm exctracting artwork from PSD/PSB files. Sometimes the size of file gets too high, say 48mb for a 5000×3500 pixles jpg. I need to lower the image size to 10mb in same resolution (5000×3500) while keeping images quality. And setting file on Image Pick even on smallest and lowest quality (0/ane) when saving it won't subtract the size and it'due south yet over 40mb.
Howdy Colin
Great column!
What is the max size (%) yous should scale up an image before interpolation no longer helps with resolution.
I've always set a 400% limit.
Thank you!
I'chiliad reluctant to put a number on information technology because it varys from image to image.
what is resolution?
Hi, I'm trying to resize an image to fit the banner of a website. The dimensions are 1920×460, and so understandably the image is stretching to fit the dimensions. Is in that location whatsoever way to hide the stretching? Or is it merely an unfortunate side event? Thank you in advance
Yous could pad the epitome with a solid color or repeating blueprint and set the image to absolute rather than relative sizing. Don't ask me how to exercise that though, google the CSS 😉
Hullo Colin
Thank yous for an informative article. I'thousand trying to resize images to use on a HD monitor, like y'all've mentioned:
"For example many monitors (HD) are 1920 pixels across by 1080 pixels loftier. 1920×1080" with these exact sizes or the brusque size may be less than 1080. But what I find is that when information technology resize automatically the small-scale size is always bigger than 1080 and when I resize the pocket-sized size to fit 1080, the paradigm is distorted. How do I prevent the distortion and keep to the "rule of 1920×1080 (or less)?
Thank yous
As well to mention when I resize my images to 1620×1080 information technology is perfect, no distortion.
Hi Colin,
I've been a fan since taking your online courses for Photoshop and Illustrator. I need to figure out the resolution when I resize images for apply in Pan & Zoom effects. In the SD days when screens were 72 dpi it wasn't a problem, but now, I am oftentimes given small digital downloads of images to work with and the projection is never less than 1920×1080. I've been eyeballing at 100% only would similar some guidelines from a pro. Thanks!
Thank you for the nice commodity about scaling up/down pictures. Unfortunately, you've got the math of the resolution part totally incorrect. Eastward.m. 300dpi is definitely non 300 dots per square inch only 300 pixels per (linear) inch. For foursquare inch it is 300×300=90000 dots per foursquare.
Hello Colin:
Well described. However, what I still have difficulty agreement is how to size images for use on my website. Primarily, I recollect, because it depends on the resolution of non only my screen only also in the real world where anybody views my site on different devices with different resolutions. How do I resize images ie. crop to fit a given space – total frame – when I don't know what the size of that space / container is?
BTW, we've long used 72 ppi as the benchmark for resizing images for viewing online. However, some time agone I read that most monitors today are more likely 95. What do you propose?
Another great tutorial Colin.
Do you lot use photoshop to resample a image up or do you utilise another programme and is there a better alternative to photoshop? I would like to know what you think.
I use Photoshop. Alienskin blow up was pretty adept in the 24-hour interval along with Genuine Fractals, I don't know if they even be anymore or what names they are now using.
Hello Colin,
I demand a bit of help.
I take a product image that requires web resizing for a customer and they would like to the image to be at 72dpi.
When zoomed in 3 times, the epitome will appear slightly blurry, is there anyway around this?
Capeesh your reply!
Hi
I desire to convert JPG and PNG size to Spider web size ( 250×300 and 728×90) How tin i practise this with PHOTOSHOP? I tried simply i have issues. Thanks very much in advance
Save for web
Hi Colin, Thank you for this article. It sounds sensible but didn't piece of work with a pesky image I'1000 trying to downsize for the web . It is a kookaburra graphic in loftier res (from Adobe vector stock) that, when I effort to reduce it from 3800 x 4000 odd px to 200 10 210 px, using bicubic sharper, looks similar total rubbish. I blame Photoshop. Any thoughts on what might take changed or what I'm doing wrong would be almost appreciated!
If its vector art, try a different resize setting, bicubic sharper prob isn't best option. Also if its vector, you lot should scale it in illustrator
How-do-you-do Colin, Thanks I'k a new subscriber to your channel. I am setting up files in Photoshop to ship to the printer. Will the quality still be optimal if I send a 24 x 36 inch file to the printer and they print it to the much smaller 4 10 6″ size equally well equally the big print? It's the same aspect ratio. Many Thanks
You might have to experiment. My judge is it will look better in PS because it does improve interpolation (resizing) Only maybe your print can do it well too, you would accept to try both and see which looks best